現在、こちらのロードマップを参考に改めてReactを再学習中なのですが、
課題2の「テストデータを一覧でみることができる」で躓いたため
忘れないように記事にしておきます。
Qiita


【2024年最新版】0からReactを勉強するならこのロードマップに従え! – Qiita
はじめに こんにちは@Sicut_study (Watanabe Jin)です。 去年の10月頃にReactのロードマップを投稿しておかげさまで1000いいねもすぐそこになりました そこから私自身も状…
\ 2025年注目のフリーランスエージェント3社比較 /
「収入を上げたい会社員」や「フリーランスでも安定して稼ぎたい人」にはフリーランスエージェントがオススメです。
スクロールできます
| フリーランス エージェント | 特徴 | オススメ度 | リンク |
|---|---|---|---|
 | 登録者No1!!IT・Web業界特化のエージェントサービス リモートでの参画率91%以上 迷ったらここで間違いなし! 市場分析ツールで案件数の推移等が見れる | 詳細ページ | |
 | 給与保障制度あり 保障が正社員並みだから、会社員から転向する人は特にオススメ! フリーランスの働き方と正社員並みの保障というイイトコどりができる! リモートワーク案件に強み | 詳細ページ | |
 | 契約や手数料が全てオープンで手数料が安くなる仕組みがあるから、手数料が気になる人にオススメ! 健康面や教育面でのサポートも充実 業務系案件に強み | 詳細ページ |
↓こちらの記事で解決しました。記事作成された方ありがとうございます!
結論:テーブルのPolicyの設定がされていないから!
目次
Supabaseからデータを取得できなかったときの設定手順
STEP
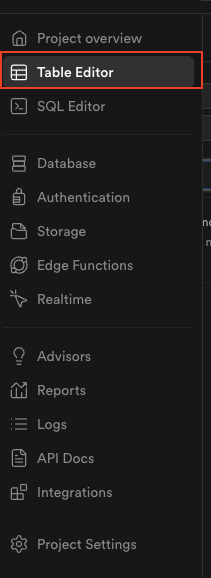
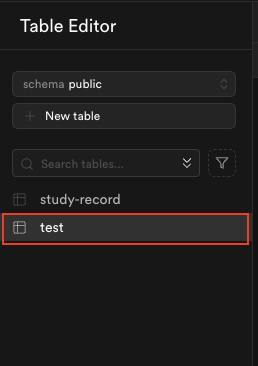
Projectの中の「Table Editor」を選択

STEP
「Table Editor」のテーブルを選択

STEP
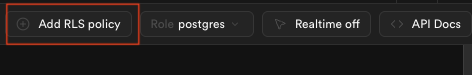
右上の「Add RLS policy」を選択

STEP
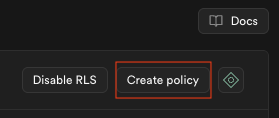
右上の「Create pilicy」を選択

STEP
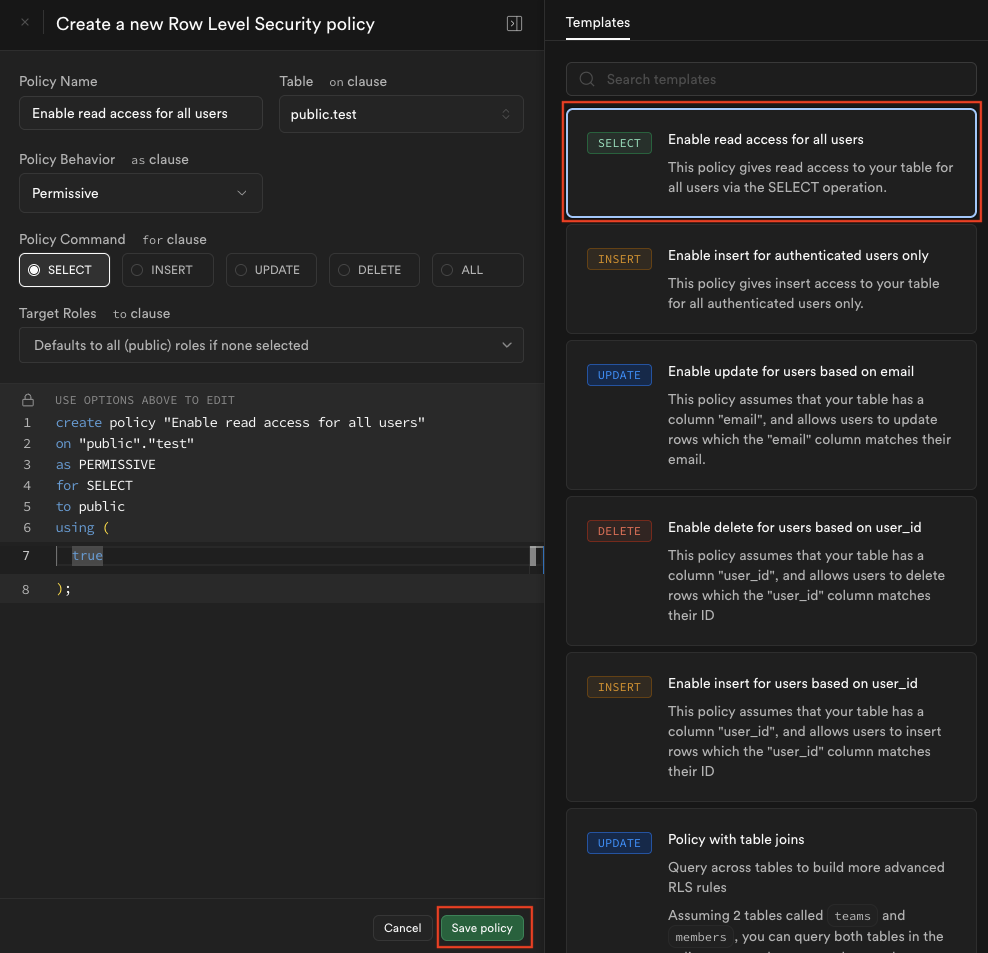
データを取得するため「SELECT」を選択し、保存することでデータ取得の設定が完了

これでSupabase側の準備は完了です。
次にReact側のコードを見てみましょう。
Supabaseからデータを取得するためのコード
Supabaseドキュメント
詳しくはこちらに記載がありますので確認してみてください。
英語ですが、ドキュメントが充実していると使いやすいですね。
あわせて読みたい

Use Supabase with React | Supabase Docs
Learn how to create a Supabase project, add some sample data to your database, and query the data from a React app.
こちらのサイトから私が参考にした箇所を一部抜粋
npmでsupabase-jsをインストール
ターミナルでインストールすることでSupabaseが使用できるようになります。
npm install @supabase/supabase-jsコーディング例
以下の<project><your-anon-key>は「4.Query data from the app」に記載されていましたので、
そこからコピーしてみてください。
const supabase = createClient(“https://<project>.supabase.co”, “<your-anon-key>“);
import { useEffect, useState } from "react";
import { createClient } from "@supabase/supabase-js";
const supabase = createClient("https://<project>.supabase.co", "<your-anon-key>");
function App() {
const [instruments, setInstruments] = useState([]);
useEffect(() => {
getInstruments();
}, []);
async function getInstruments() {
const { data } = await supabase.from("instruments").select();
setInstruments(data);
}
return (
<ul>
{instruments.map((instrument) => (
<li key={instrument.name}>{instrument.name}</li>
))}
</ul>
);
}
export default App;まとめ
Supabaseを初めて使う人は躓いてしまうポイントだと思います。
こちらの記事が参考になりましたらページの下の方からシェアをしてくれたら嬉しいです。